
Περιεχόμενο
Είτε οι ταραχές του Ferguson, #GamerGate, ή απλές ανακοινώσεις και πειράγματα, το Twitter έχει γίνει μια ζωτικής σημασίας και ασταθής πλευρά του σημερινού κόσμου της δημοσιογραφίας.
Στο GameSkinny, εστιάζουμε στα ειδησεογραφικά δρώμενα - αλλά οποιοδήποτε σύστημα απόσπασης με βάση το HTML μπορεί εύκολα να ενσωματώσει tweets με μερικά απλά βήματα. Ας ρίξουμε μια ματιά σε ένα απλό παράδειγμα από το δικό μας Twitter λογαριασμό και να δείξουμε πώς να το ενσωματώσουμε με εικόνες.
Εδώ είναι ένα βασικό τιτίβισμα από το @GameSkinny, αυτό είναι αυτό που θα αναπαράγουμε:
Η Σουηδία θέλει να αναπτύξει ένα "Bechdel Test" για τη μέτρηση του σεξισμού στα παιχνίδια βίντεο http://t.co/gNJEtcy5RL
- GameSkinny (@GameSkinny) 26 Νοεμβρίου 2014Πώς να ενσωματώσετε αυτό το tweet:
Βήμα 1: Κάντε κλικ στο πλήκτρο "Περισσότερα"
Βήμα 2: Κάντε κλικ στην επιλογή "Ενσωμάτωση Tweet"

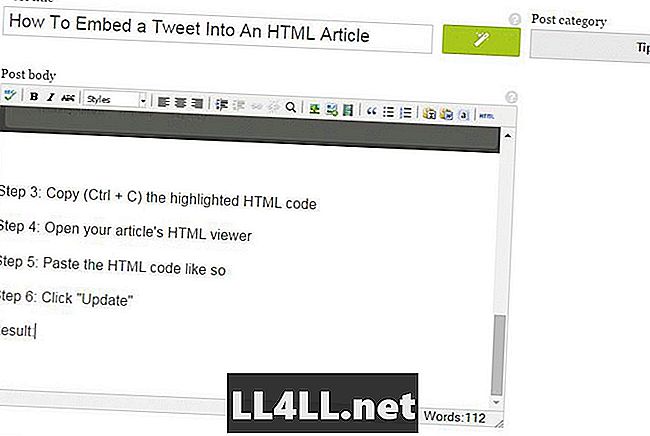
Βήμα 3: Αντιγράψτε (Ctrl + C) τον επισημασμένο κώδικα HTML
Βήμα 4: Ανοίξτε το πρόγραμμα προβολής HTML του άρθρου σας
Βήμα 5: Επικολλήστε (Ctrl + V) τον αντιγραμμένο κώδικα HTML Twitter στην ταχυδρομική διεύθυνση HTML, όπως έτσι ...

Βήμα 6: Κάντε κλικ στην επιλογή "Ενημέρωση"
Αποτέλεσμα στον επεξεργαστή:

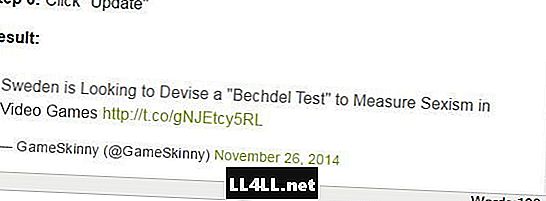
Αποτέλεσμα στην ανάρτηση:
Η Σουηδία θέλει να αναπτύξει ένα "Bechdel Test" για τη μέτρηση του σεξισμού στα παιχνίδια βίντεο http://t.co/gNJEtcy5RL
- GameSkinny (@GameSkinny) 26 Νοεμβρίου 2014Στη συνέχεια, βεβαιωθείτε ότι έχετε αποθηκεύσει τις αλλαγές σας και είστε έτοιμοι!